Create a 100% Stacked Chart
100% Stacked Charts enable the comparison of different groups of data, showing the data as a representation of 100%.
For example, to compare SMS Consent and Dissent status for patients aged 16 years and over with those under 16.
-
Stacked Bar Chart - displays the indicator data as actual values.
-
100% Stacked Bar Chart - displays the indicator data as a percentage.
To create a new 100% Stacked Area, Bar or Line Chart:
- From the Widget Gallery on the left, select Add next to the Widget or drag the Widget to the Dashboard.
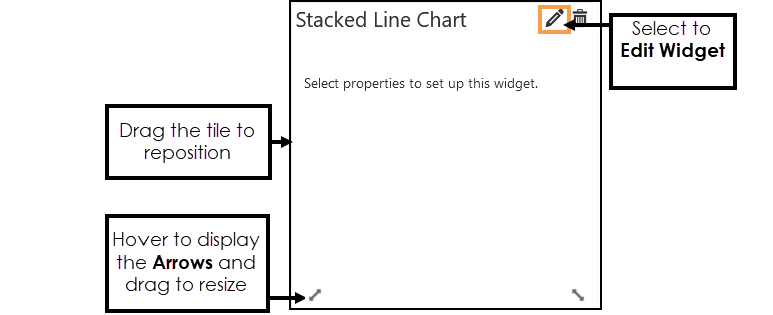
- Optionally, drag the Widget to reposition.

- Select Edit Widget to set up the Widget.
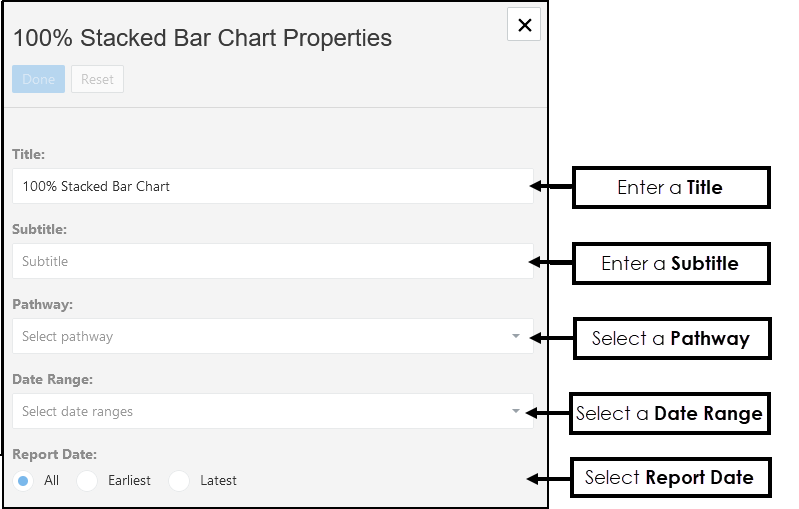
The Properties display.
- Enter a Title, if left blank this defaults to the name of the Pathway selected.
-
Optionally, enter a Subtitle.
-
From the drop-down list choose the Pathway you want to view data from.
- Optionally, from the drop-down list choose a Date Range, and/or select a Report Date. Note - The Date Ranges must be pre-set. See - Date Ranges.
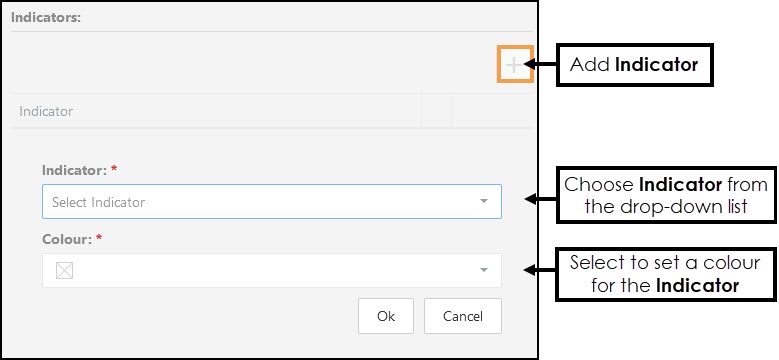
- Select Add
 to display the Indicator options.
to display the Indicator options.
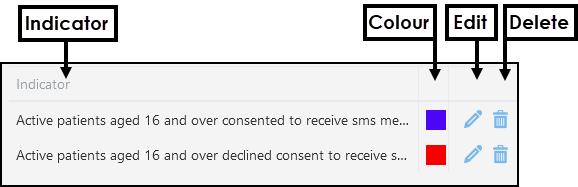
- Select from the Indicator drop-down list, to choose a line to report on.
- Next, select the Colour drop-down to set a colour for your Indicator.
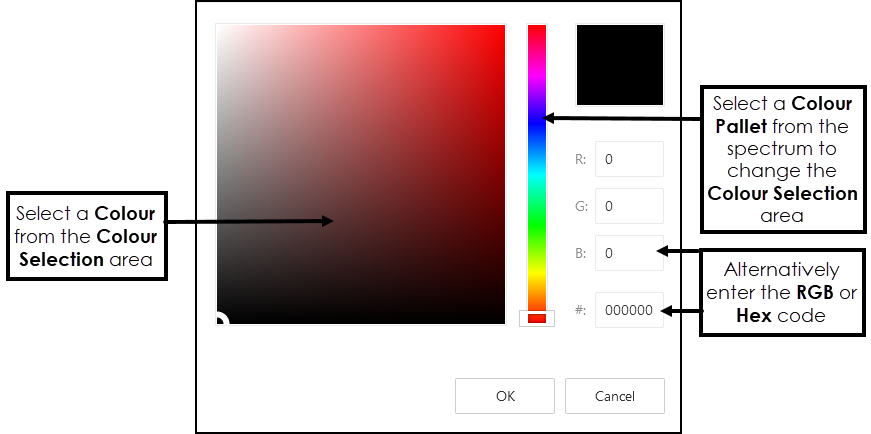
Select from the Colour Selection area, to change the available colours select from the Colour Pallet on the right.
Alternatively, enter the RGB or Hex code directly.
Select Ok.
- Select Ok to add the Indicator.
Repeat steps 8-10 to add further Indicators as required.
If you need to make any changes, select Edit or Delete next to the Indicator.
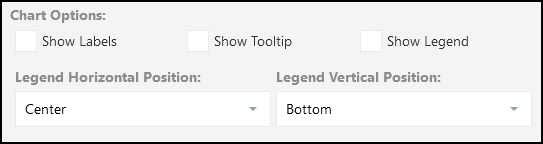
- Set the Chart Options as required:

Chart Options Description Show Labels Select to display the actual values on your chart:

Show Tooltip Select to enable Tooltips when hovering over your chart, this includes the indicator, date and value:

Show Legend Select to display the indicator details underneath the chart:
 Note - You may need to resize the Widget to see the Legend.
Note - You may need to resize the Widget to see the Legend.Legend Position Optionally, you can define the Legend Position.
Legend Horizontal Position - select from: Centre, Left or Right.
Legend Vertical Position - select from: Bottom or Top.
- Select Done to save and X to close the Properties.
The Widget displays. - Hover over the Widget to activate the Arrows, these can be used to resize the chart.