Customisable Colour Templates
You can create customisable colour templates for use on General and Retail templates.
Adding a Customisable Colour Template
To add a customisable colour template:
-
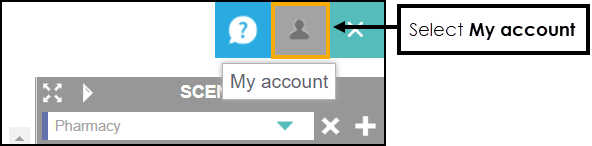
From the top right of any Pharmacy Display screens, select My account
 on the Top Navigation Bar:
on the Top Navigation Bar:
-
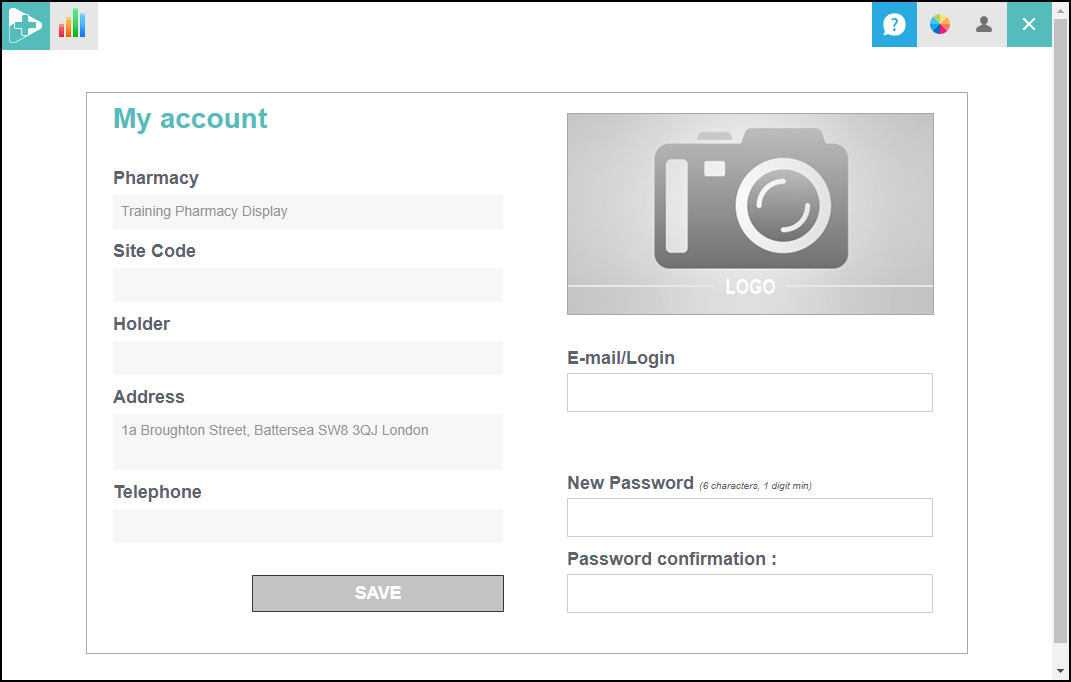
The My account screen displays:

From the Top Navigation Bar, select Customisation
 :
:
-
The Customization screen displays:

Select Add
 to add a new colour template to the Customisation screen:
to add a new colour template to the Customisation screen:
-
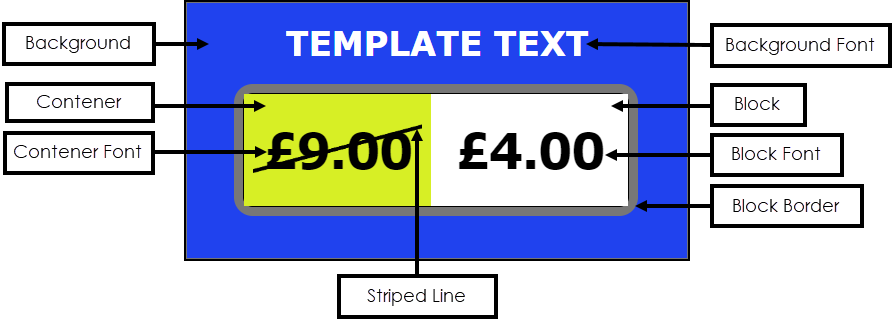
Complete the template colours as required:

 Background
Background
-
Select the colour tile
 to display the colour palette:
to display the colour palette:
Choose a colour, from either:
-
Colour palette - Drag the slider
 and select a colour from the colour palette.
and select a colour from the colour palette. -
Eyedropper - Select the Eyedropper button and then select a colour from anywhere on the screen. For example, if you have a pharmacy logo, use the Eyedropper to select and identify a colour on the logo and use it in your template.
-
Colour code - Select the arrows
 to switch between colour code formats and then enter the required code::
to switch between colour code formats and then enter the required code::-
RGB (Red, Green, Blue)
-
Hexadecimal
-
HSL
-
-
-
Select the Background Font colour from the available list:
-
white
-
light gray
-
gray
-
dark gray
-
black
-
 Contener
Contener
-
Select the colour tile
 to display the colour palette:
to display the colour palette:
Choose a colour, from either:
-
Colour palette - Drag the slider
 and select a colour from the colour palette.
and select a colour from the colour palette. -
Eyedropper - Select the Eyedropper button and then select a colour from anywhere on the screen. For example, if you have a pharmacy logo, use the Eyedropper to select and identify a colour on the logo and use it in your template.
-
Colour code - Select the arrows
 to switch between colour code formats and then enter the required code::
to switch between colour code formats and then enter the required code::-
RGB (Red, Green, Blue)
-
Hexadecimal
-
HSL
-
-
-
Select the Contener Font colour from the available list:
-
white
-
light gray
-
gray
-
dark gray
-
black
-
 Block
Block
-
Select the colour tile
 to display the colour palette:
to display the colour palette:
Choose a colour, from either:
-
Colour palette - Drag the slider
 and select a colour from the colour palette.
and select a colour from the colour palette. -
Eyedropper - Select the Eyedropper button and then select a colour from anywhere on the screen. For example, if you have a pharmacy logo, use the Eyedropper to select and identify a colour on the logo and use it in your template.
-
Colour code - Select the arrows
 to switch between colour code formats and then enter the required code::
to switch between colour code formats and then enter the required code::-
RGB (Red, Green, Blue)
-
Hexadecimal
-
HSL
-
-
 Block Font
Block Font
-
Select the colour tile
 to display the colour palette:
to display the colour palette:
Choose a colour, from either:
-
Colour palette - Drag the slider
 and select a colour from the colour palette.
and select a colour from the colour palette. -
Eyedropper - Select the Eyedropper button and then select a colour from anywhere on the screen. For example, if you have a pharmacy logo, use the Eyedropper to select and identify a colour on the logo and use it in your template.
-
Colour code - Select the arrows
 to switch between colour code formats and then enter the required code::
to switch between colour code formats and then enter the required code::-
RGB (Red, Green, Blue)
-
Hexadecimal
-
HSL
-
-
 Block Border
Block Border
-
Select the colour tile
 to display the colour palette:
to display the colour palette:
Choose a colour, from either:
-
Colour palette - Drag the slider
 and select a colour from the colour palette.
and select a colour from the colour palette. -
Eyedropper - Select the Eyedropper button and then select a colour from anywhere on the screen. For example, if you have a pharmacy logo, use the Eyedropper to select and identify a colour on the logo and use it in your template.
-
Colour code - Select the arrows
 to switch between colour code formats and then enter the required code::
to switch between colour code formats and then enter the required code::-
RGB (Red, Green, Blue)
-
Hexadecimal
-
HSL
-
-
 Striped Line
Striped Line
-
Select the Striped Line colour from the available list:
-
white
-
light gray
-
gray
-
dark gray
-
black
-
-
-
Select Confirm
 to save the changes, or Cancel
to save the changes, or Cancel  to cancel any changes and close the screen.
to cancel any changes and close the screen.