Formatting
Select Options  to format the message:
to format the message:
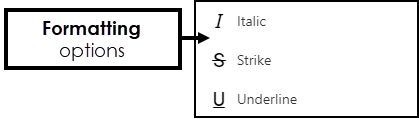
Select the Text you want to format.
Choose from Italic, Strike or Underline.

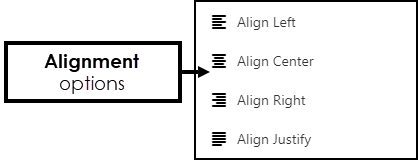
Select the Text you want to align.
Choose from Align Left, Align Centre, Align Right, and Align Justify.

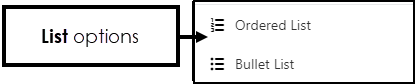
Select the Paragraph you want to format as a list.
Choose from Ordered List (numeric) or Bullet List.

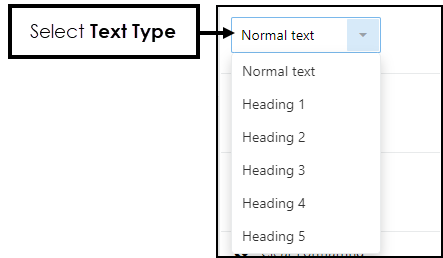
Select the Text you want to format.
Select Normal text to access the drop-down list.
Choose from Heading 1, Heading 2, Heading 3, Heading 4, Heading 5 or Normal text.

Highlight the text.
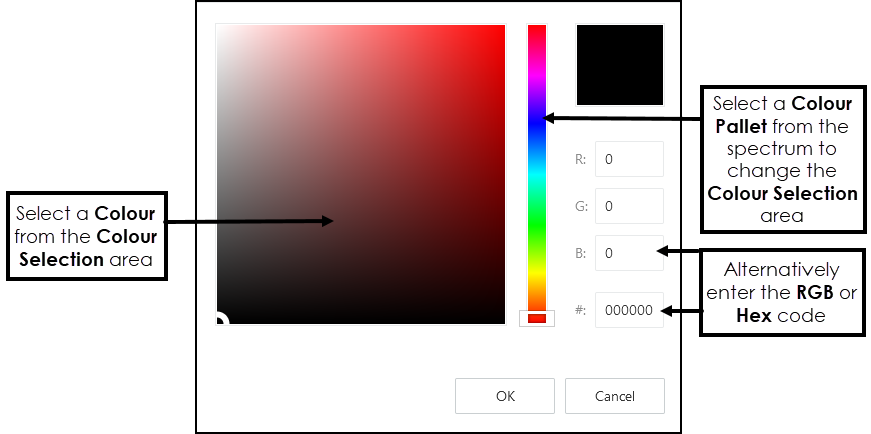
Select Font Colour
 .
.- Select from the Colour Selection area, to change the available colours select from the Colour Pallet on the right.
Alternatively, enter the RGB or Hex code directly.
Select Ok.
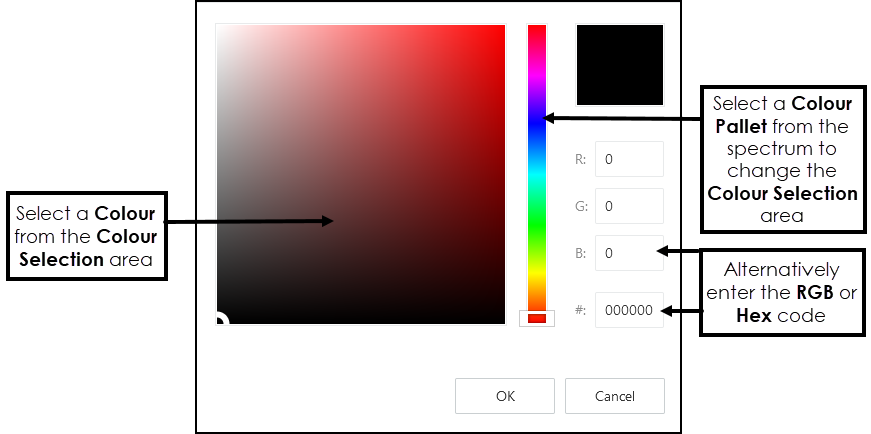
Select Background
 .
.- Select from the Colour Selection area, to change the available colours select from the Colour Pallet on the right.
Alternatively, enter the RGB or Hex code directly.
Select Ok.
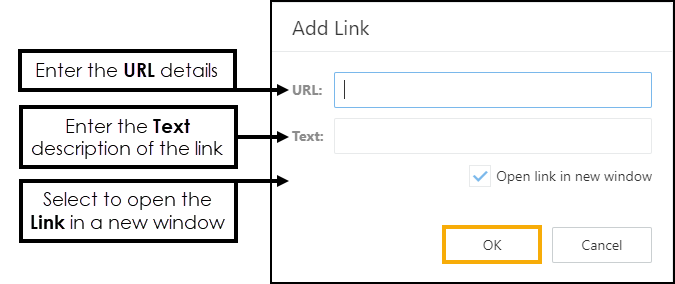
Select Link
 .
.Enter the URL details.

Enter the Text description of the URL.
Select the Open Link in new window checkbox, to display the link in a new window.
Select OK to save.
Select Add Image
 .
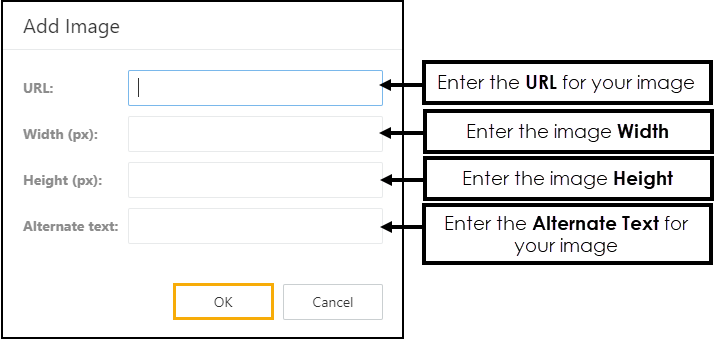
.Enter the URL location of your image.

Enter the image Width(px).
Enter the Image Height (px).
Enter the Alternate Text for your image.
Select Ok to Save.